Overview
Previous version of this page, for Errant Paths 0.10, can be found here.
Path
A Path (AEpPath) is an actor that contains various components. The most important of these components is the PathSpline (UEpPathSplineComponent) that defines the shape of the Path. To change the shape of a Path, you need to modify that spline.
Once you finish defining the shape of the Path, you trigger Path regeneration using the Errant Paths Editor Mode. There you can also perform various operations, such as connecting, splitting, merging, reversing Paths. Regeneration then spawns various components along the Path, based on the PathDescription (UEpPathDescription) asset that describes the Path type.
PathDescription can either be very simple and describe a very specific type of Path (ex: a dirt path in a forest), or it can be very complex and contain many road types in one (ex: a road that transitions from one-lane asphalt to a two-lane asphalt to a highway and supports tunnels, bridges and more).
Whether to use many simple PathDescriptions or fewer, complex ones depends on the project. Our goal is to give you the freedom to organize the workflow around your needs and preferences. As the plugin develops over time, the preferred way of doing things might also change.

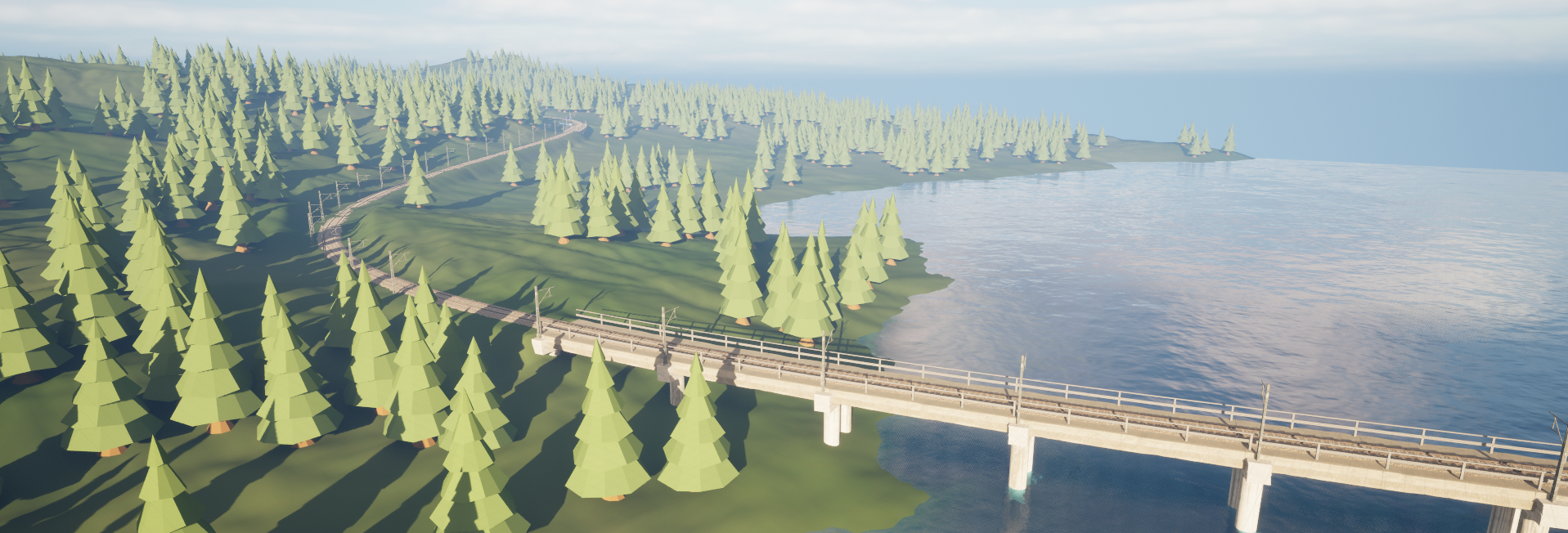
In our Asset Library, we use rather specific types of Paths (asphalt, highway, ramp, etc), but try to make them work well in different environments. For example we turn them into tunnels when they are placed underground, or add support structures when they are placed above the ground. They also spawn different barriers and lane markings in sharp turns or near the cliffs.
The ultimate goal is to be able to define Paths that are very detailed and blend perfectly with the environment and require almost no extra manual work after they were placed or moved. At the same time Paths need to be easily customizable and ensure you have the artistic control and final say over how they look.
PathDescription
PathDescription asset defines a Path type (ex: a highway, river, 2-lane road, powerline). It also contains sub-assets for controlling various aspects of the Path:
- PathAdjustment (
UEpPathAdjustmentProperties) controls whether a Path is projected onto the landscape, smoothing amount, vertical offset and whether the Path shape is dependant on another Path. - Landscape&Biomes (
UEpPathLandscapeBiomesAdjustmentProperties) controls how the Path affects the terrain, weigthmaps and BiomeMasks. - PathTemplates (
UEpPathTemplateGroup/AEpPathTemplate) control the placement of components along the Path and conditions under which they are spawned. They also provide granular control over landscape/weightmap/BiomeMask adjustment.

PathTemplates
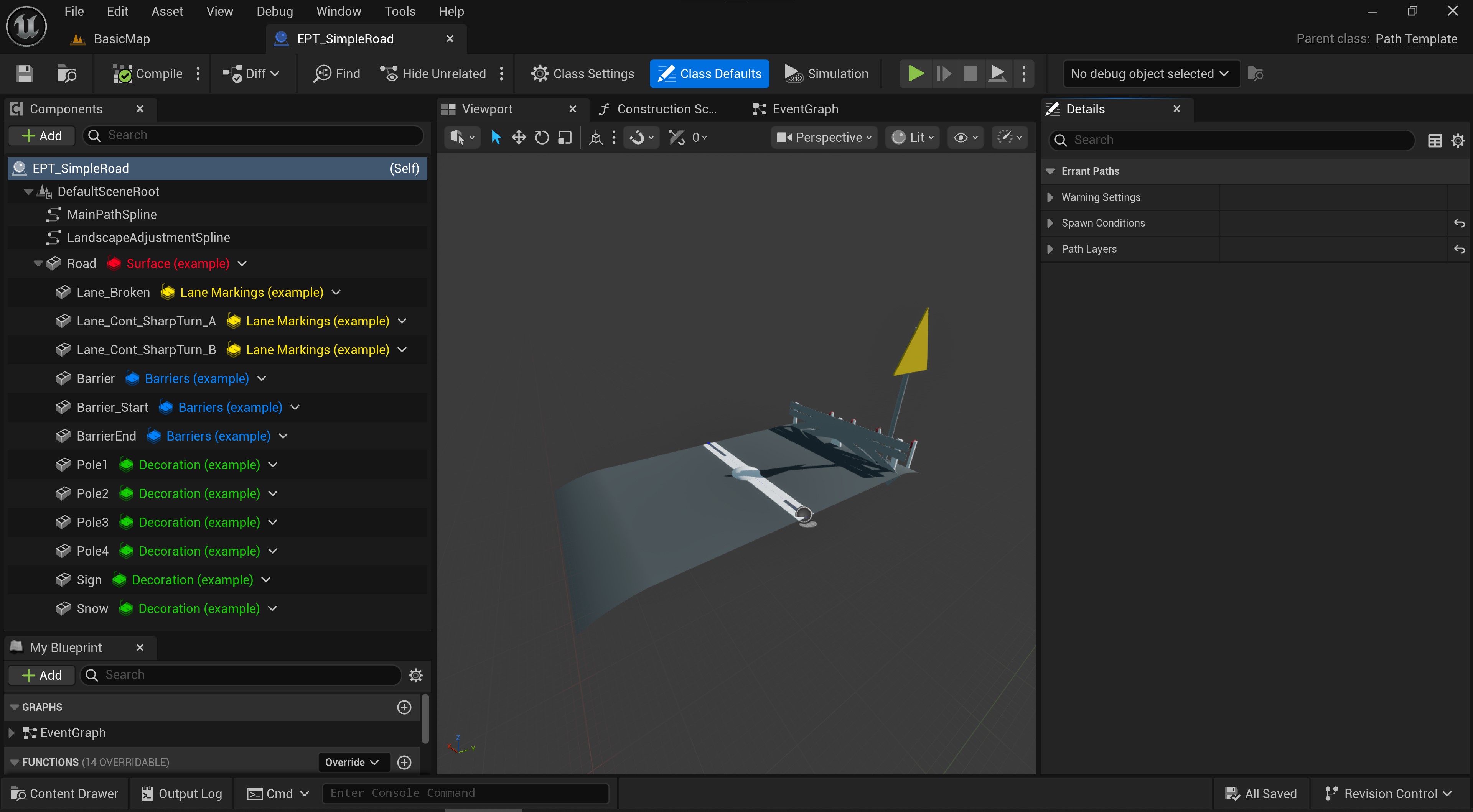
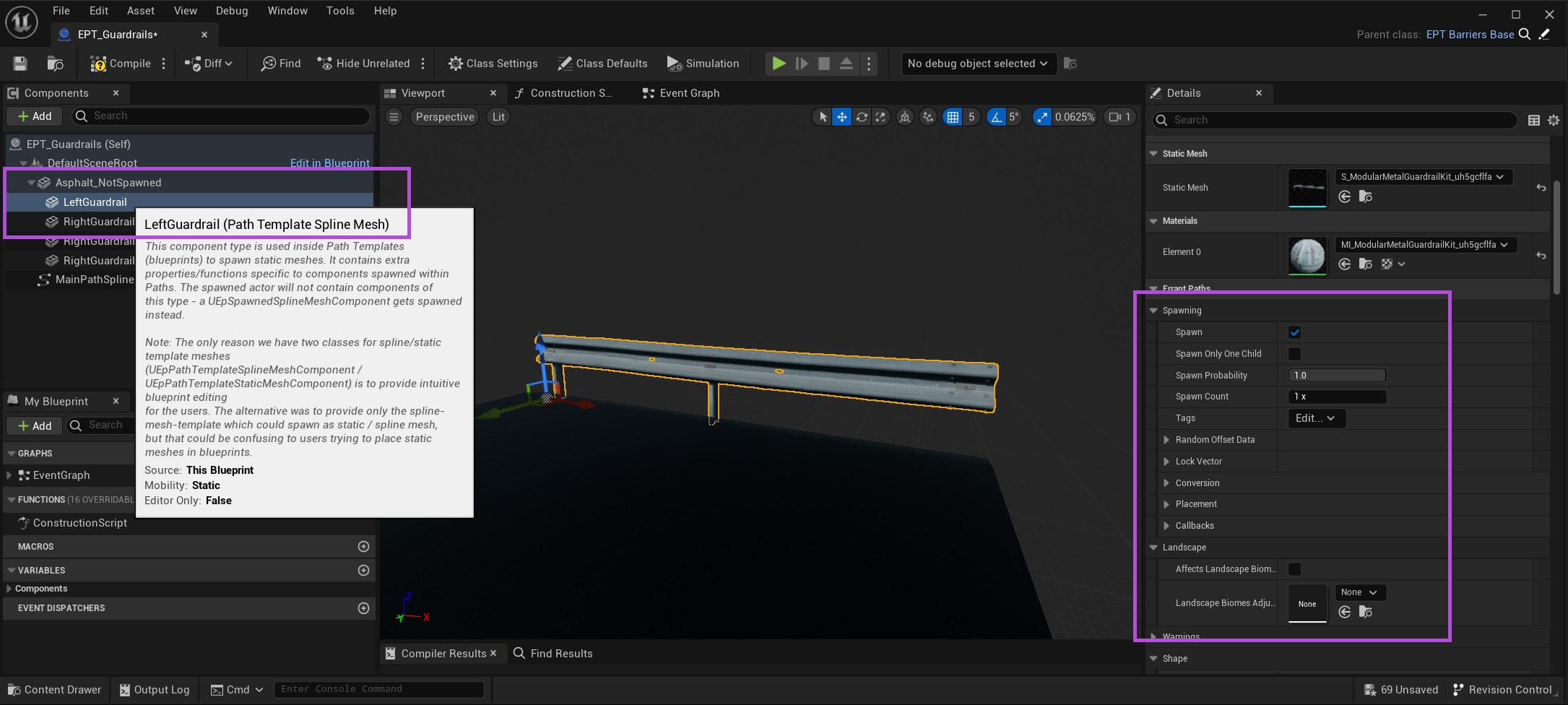
PathTemplate (AEpPathTemplate) is a Blueprint that describes a short section of a Path. For typical roads it contains a straight-line PathSpline (UEpPathSplineComponent) and a number of components that should be spawned in that section. The PathSpline decides on the length of the Path section.
A simple Path might be using a single PathTemplate. This PathTemplate is then spawned repeatedly along the Path.

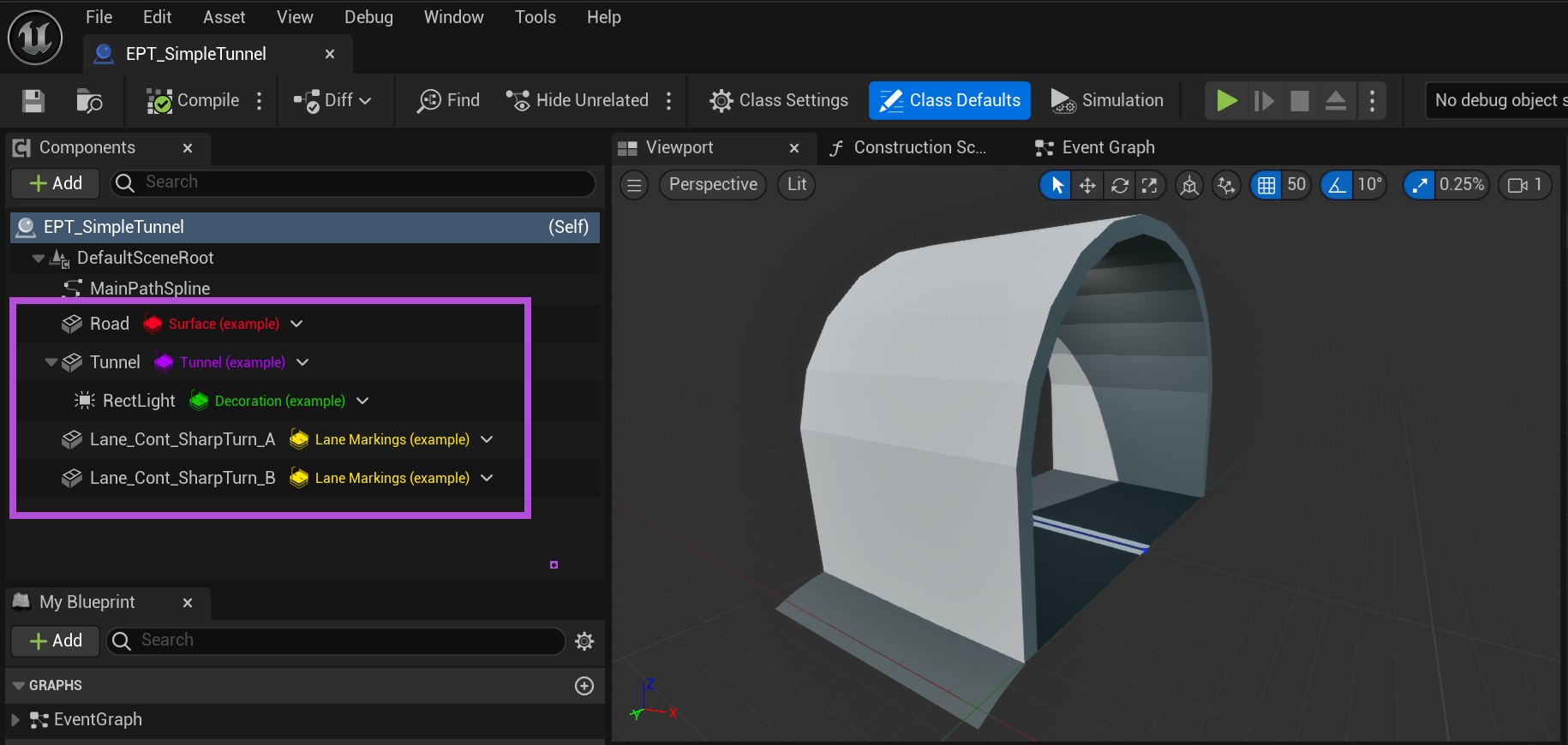
More complex Paths are made of several PathTemplates, often divided into PathTemplateGroups (UEpPathTemplateGroup). The purpose of these groups it to allow for applying a single spawn condition to an entire group.
You could for example have two groups in a Path - "Surface" and "Tunnel". The second one would be used only when the Path is underground. The groups can also be nested.
PathLayers
Another important concept is that of a PathLayer (UEpPathLayer). Below is an example set of Layers for an asphalt road:
- "Surface" - contains asphalt, curb and sidewalk meshes.
- "LaneMarkings" - contains painted markings, signs, crosswalks.
- "Barriers" - contains barriers, fences, walls.
- "Poles" - contains lamp posts, electrical poles, wires, etc.
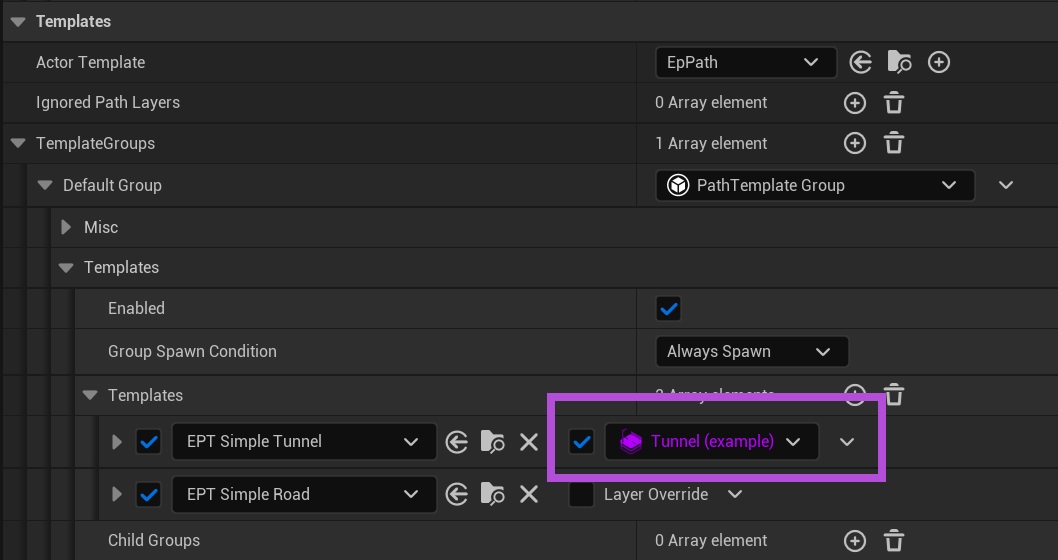
PathLayers are assigned to components in the PathTemplate:

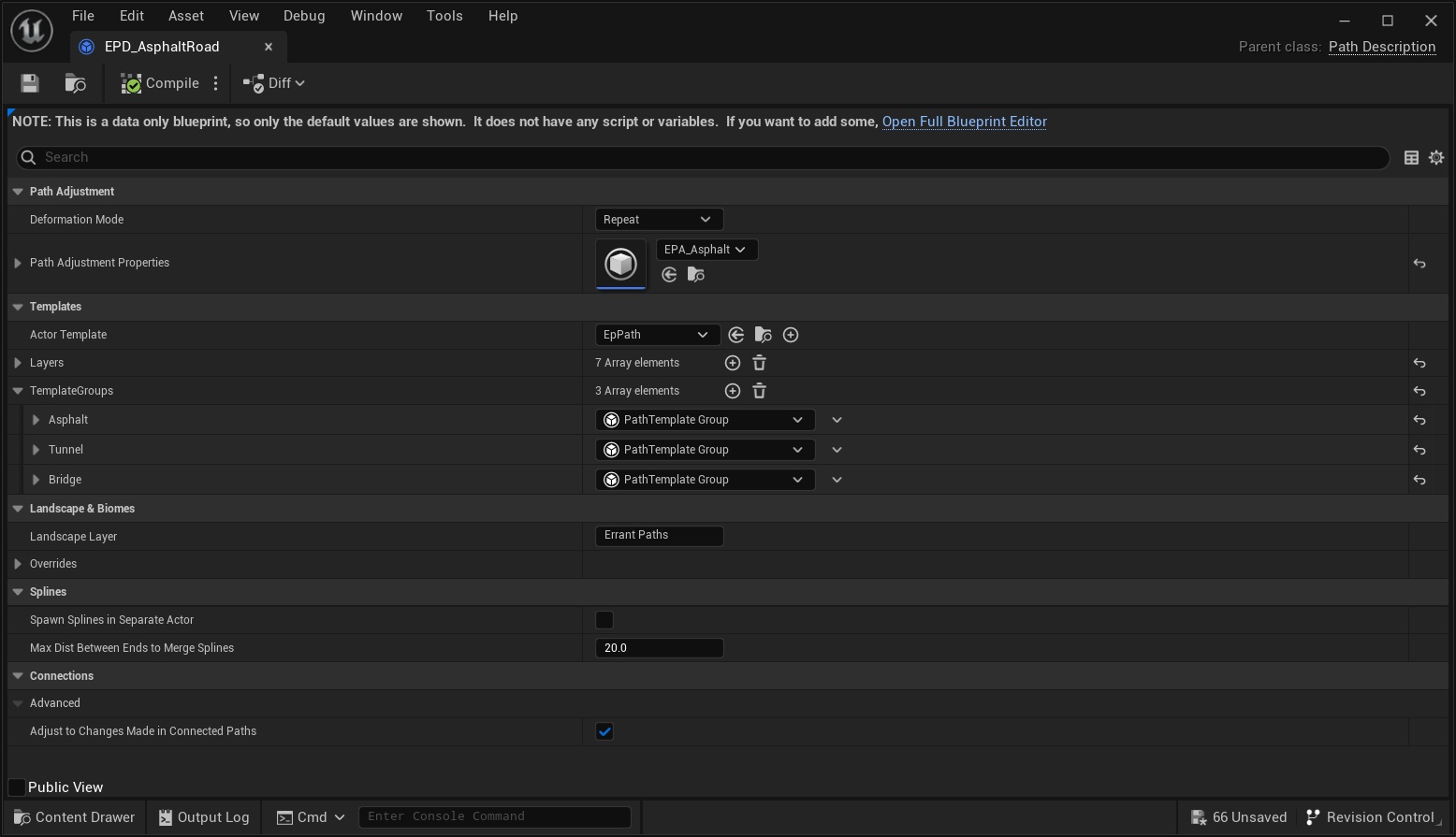
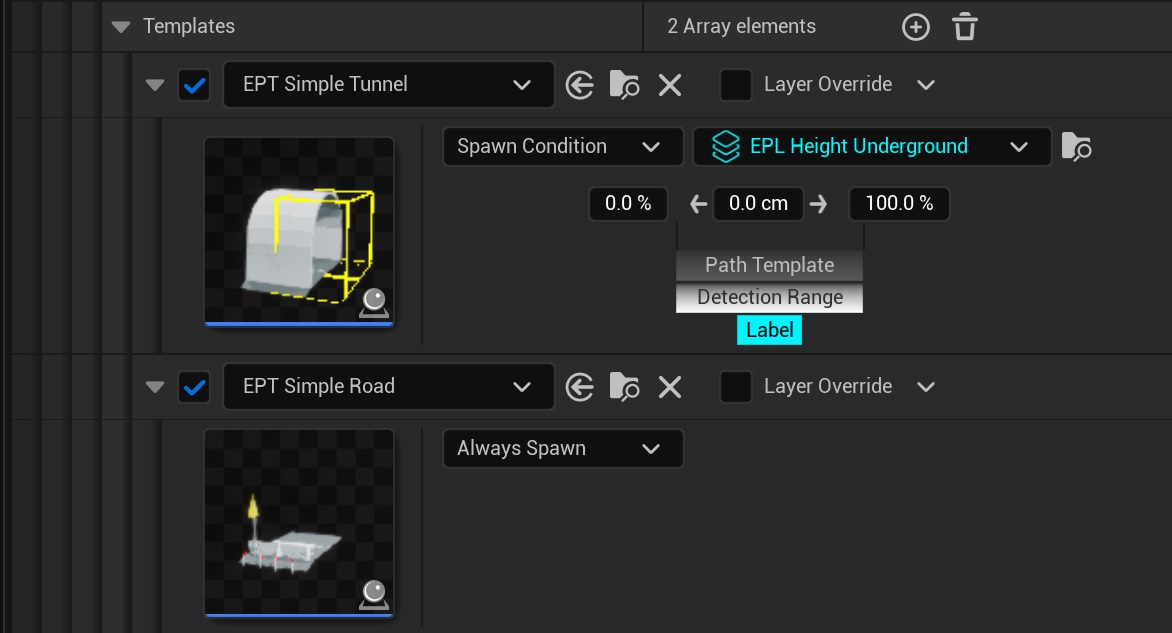
Or can be overriden for all the components of a PathTemplate in the PathDescription:

Paths are spawned PathLayer by PathLayer, following the order defined in the PathLayer assets. The primary role of PathLayers is to determine which meshes should form a continuous surface along the Path and which can be placed independently on top of others. For instance, if multiple PathTemplates include one or more asphalt meshes that spawn based on conditions, any asphalt mesh spawned should seamlessly connect with the other asphalt meshes. To achieve this, all such meshes should share the same PathLayer.
In contrast, elements like barriers shouldn't create a continous surface with the asphalt and need be assigned a different PathLayer.
A secondary purpose of PathLayers is to control the order in which components are generated. This is important in rare cases, such as when spawning cables, which need to be generated after the objects they connect to.
Meshes
The two most common types of components used in Paths are SplineMeshes and StaticMeshes. Errant Paths provides special versions of these components (PathTemplateSplineMesh and PathTemplateStaticMesh) that have extra properties related to Paths.

Path Labels
Paths automatically adjust to their environment when they are generated. For example, they can spawn a bridge when placed above water or modify the asphalt material when placed over a Snow weightmap.
The logic that analyzes the environment is defined in PathLabels (UEpLabel blueprint). They implement an IsFulfilled function which is evaluated for all the positions along the Path. Positions where that condition is fulfilled are visualized as a colored bar above the Path.
Below is an example of a "SharpTurn" Label that is fulfilled in areas where the road's turn radius is small. Solid or broken line lane markings are then spawned based on that Label.
Labels can also be painted manually on top of the procedural logic. They can also be fully manual and contain no procedural logic.
Spawn Conditions
Each PathTemplateGroup, PathTemplate or component can be set to spawn conditionally. The condition defines a PathLabel that needs to be fulfilled, a DetectionRange over which it must be fulfilled, an offset of the DetectionRange along the Path, and more.
This allows spawning a "Tunnel" PathTemplate in places where the "Underground" PathLabel starts. Or spawning a warning road sign 100 meters ahead of a where the "SharpTurn" PathLabel starts. It also allows for spawning barriers where "Cliff" PathLabels is longer than 20 meters and so on.

Generation Callbacks
Meshes spawned by Paths occasionally require post-processing. For example rocks spawned by a river might need to be projected downwards onto the landscape. Or "Ice" meshes are designed to only appear on top of a "Snow" weightmap and need to be removed from other weightmaps. Errant Paths allows performing such post-processing via a system called GenerationCallbacks. These callbacks contain logic implemented in BP or code and can be configured to run for selected meshes.
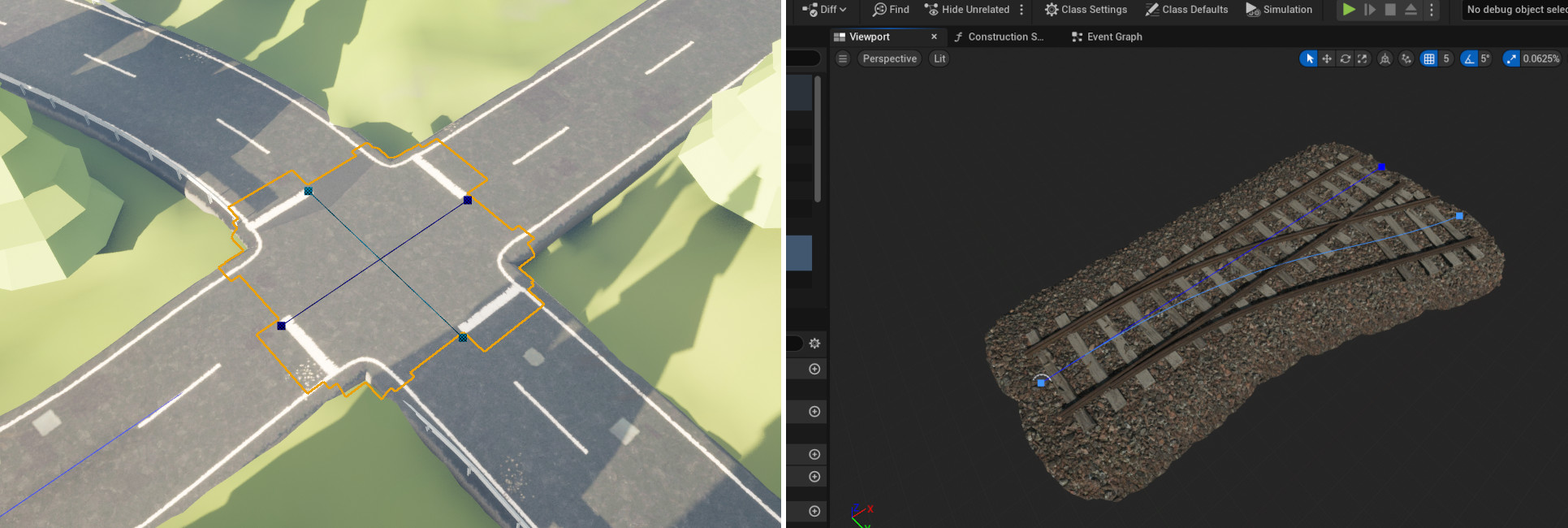
Intersections
Intersections in Errant Paths differ from normal Paths in only two aspects:
- they have multiple PathSplines in their PathTemplate
- they use a
StretchDeform Mode, while normal Paths useRepeatmode (set in PathDescription->PathAdjustment).
PathSpline ends serve as connections points for neighbor Paths.

Roadmap: We support bending intersections with the main PathSpline and secondary PathSplines, but lack proper tools to manage how multiple PathSplines affect meshes in different parts of an intersection. Improving this aspect is an important point on our roadmap.
Cables and attachments
Errant Paths supports attaching cables and meshes to points along a Path, making it easy to construct structures like power lines, suspended bridges, and banners.

BP API
Errant Paths also comes with BP API that allows building tools on top of the plugin. You could for example import real-world road data and generate Paths based on the imported splines.