Overview (for Errant Paths 0.10)
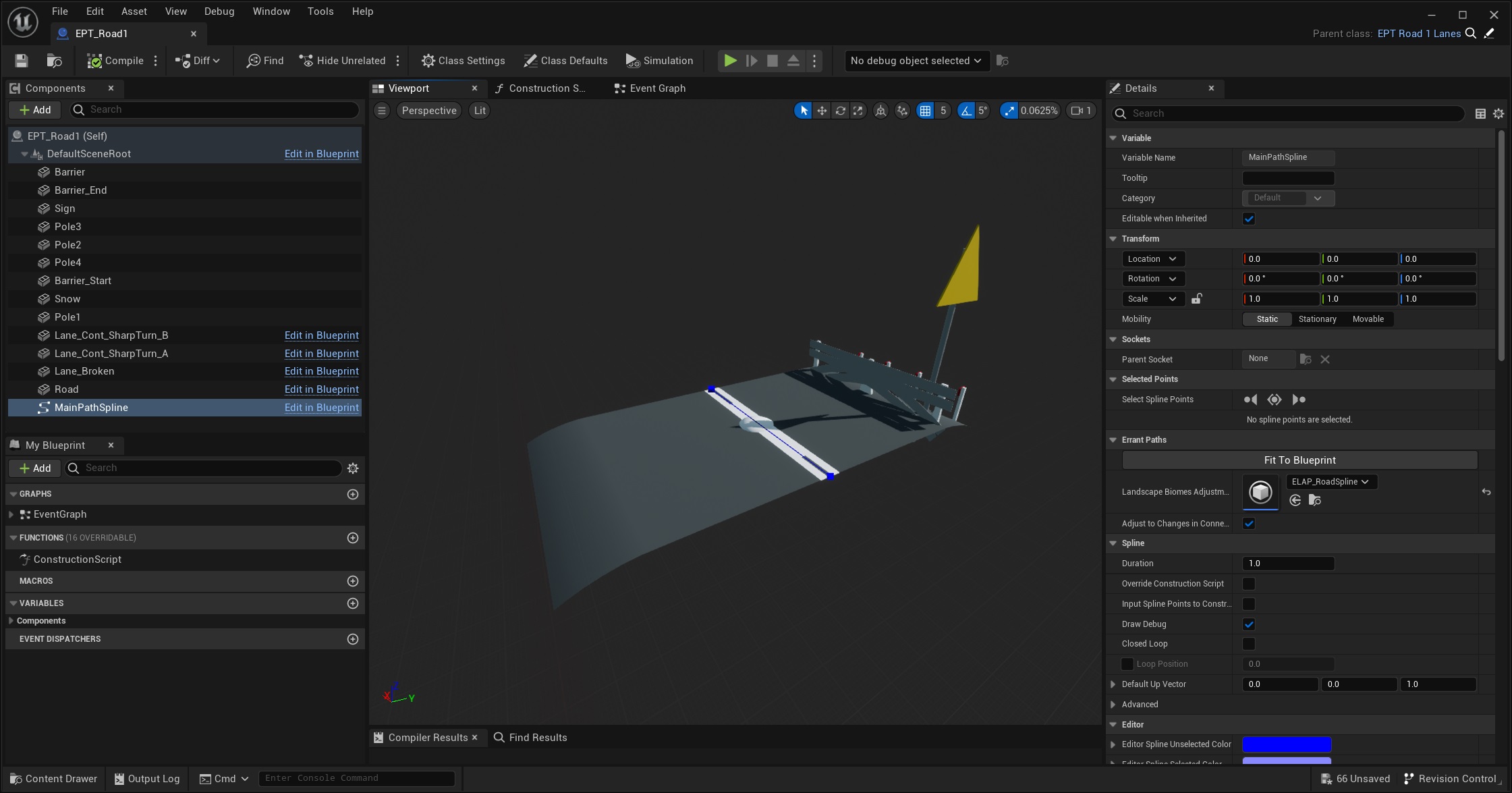
A Path (AEpPath) is an actor that contains various components. The most important of these components is the PathSpline (UEpPathSplineComponent) that defines the shape of the Path. To change the shape of a Path, you need to modify that spline.
Once you finish defining the shape of the Path, you trigger Path regeneration using the Errant Paths Editor Mode. There you can also perform various operations, such as connecting, splitting, merging, reversing Paths. Regeneration then spawns various components along the Path, based on the PathDescription (UEpPathDescription) asset that describes the Path type.
PathDescription can either be very simple and describe a very specific type of Path (ex: a dirt path in a forest), or it can be very complex and contain many road types in one (ex: a road that transitions from one-lane asphalt to a two-lane asphalt to a highway and supports tunnels, bridges and more).
Whether to use many simple PathDescriptions or fewer, complex ones depends on the project. Our goal is to give you the freedom to organize the workflow around your needs and preferences. As the plugin develops over time, the preferred way of doing things might also change.

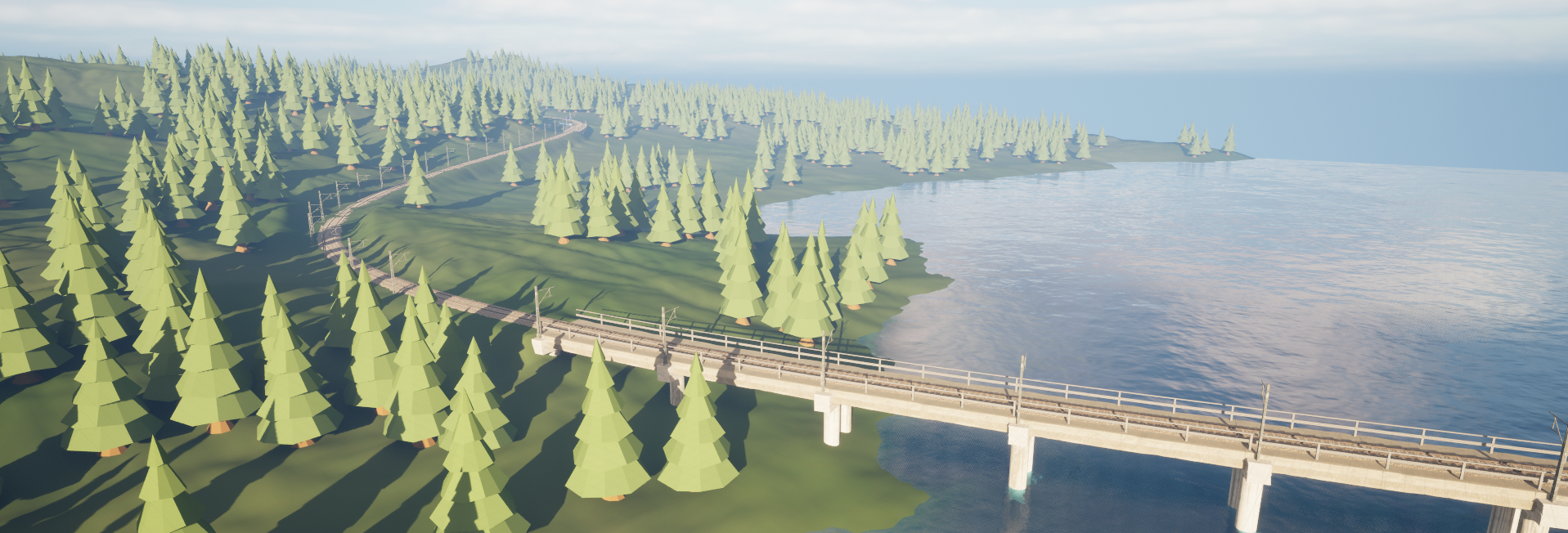
In our Asset Library, we use rather specific types of Paths (asphalt, highway, ramp, etc), but try to make them work well in different environments. For example we turn them into tunnels when they are placed underground, or add support structures when they are placed above the ground. They also spawn different barriers and lane markings in sharp turns or near the cliffs.
The ultimate goal is to be able to define Paths that are very detailed and blend perfectly with the environment and require almost no extra manual work after they were placed or moved. At the same time Paths need to be easily customizable and ensure you have the artistic control and final say over how they look.
PathDescription
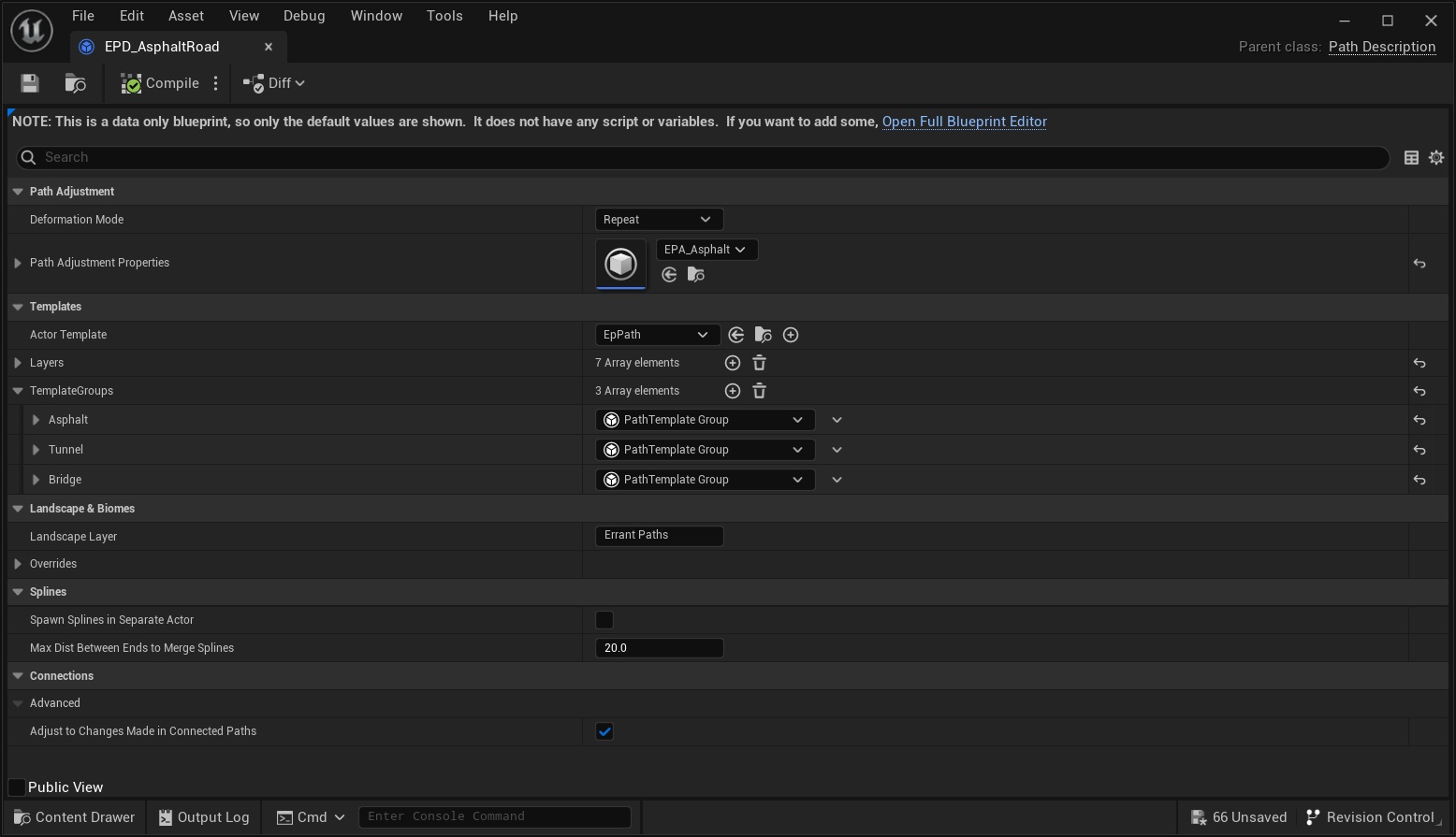
PathDescription asset defines a Path type (ex: a highway, river, 2-lane road, powerline). It also contains sub-assets for controlling various aspects of the Path:
- PathAdjustment (
UEpPathAdjustmentProperties) controls whether a Path is projected onto the landscape, smoothing amount, vertical offset and whether the Path shape is dependant on another Path. - Landscape&Biomes (
UEpPathLandscapeBiomesAdjustmentProperties) controls how the Path affects the terrain, weigthmaps and BiomeMasks. - Templates (
UEpPathTemplateGroup/AEpPathTemplate) control the placement of components along the Path and conditions under which they are spawned. They also provide granular control over landscape/weightmap/BiomeMask adjustment.

PathTemplates
PathTemplate (AEpPathTemplate) is a Blueprint that describes a short section of a Path. For typical roads it contains a straight-line PathSpline (UEpPathSplineComponent) and a number of components that should be spawned in that section. The PathSpline decides on the length of the Path section.
A simple Path might be using a single PathTemplate. This PathTemplate is then spawned repeatedly along the Path.

More complex Paths use a number of PathTemplates, often divided into TemplateGroups (UEpPathTemplateGroup). The purpose of these groups it to allow for applying a spawn condition to the entire group.
You could for example have two groups in a Path - "Surface" and "Tunnel". The second one would be used only when the Path is underground. The groups can also be nested.
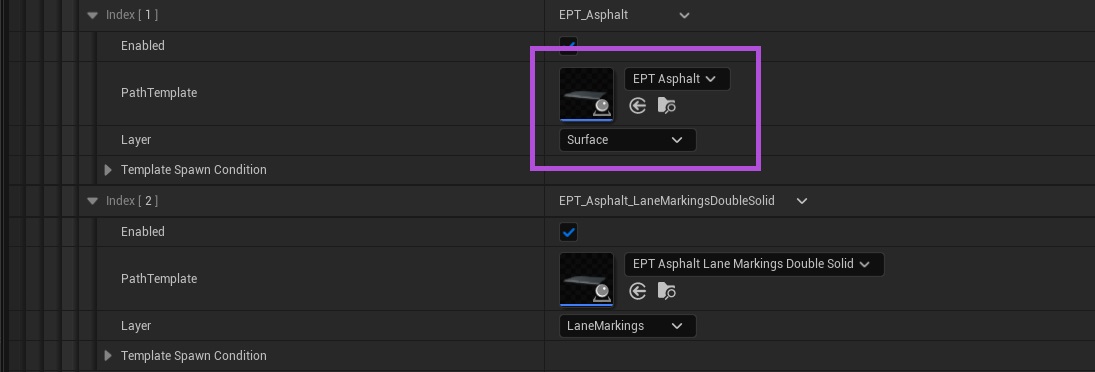
Another important concept is that of a Layer. Layers are defined in the PathDescription asset. Below is an example set of Layers for an asphalt road:
- "Surface" - contains asphalt, curb and sidewalk meshes.
- "LaneMarkings" - contains painted markings, signs, crosswalks.
- "Barriers" - contains barriers, fences, walls.
- "Poles" - contains lamp posts, electrical poles, wires, etc.

Paths are spawned Layer by Layer, following the order of the Layers defined in the PathDescription. Their main purpose is to decide which PathTemplates need to create a continous surface along the Path and which PathTemplates can be spawned on top of each other. For example, if you have four different PathTemplates containing asphalt, no matter which one is spawned at a given position, they all need to create a continuous asphalt surface. All these PathTemplates should share the "Surface" layer then.
Barriers however are mostly independent from the asphalt surface and can be spawned in their own Layer, on top of the asphalt. The same applies to lane markings or poles.
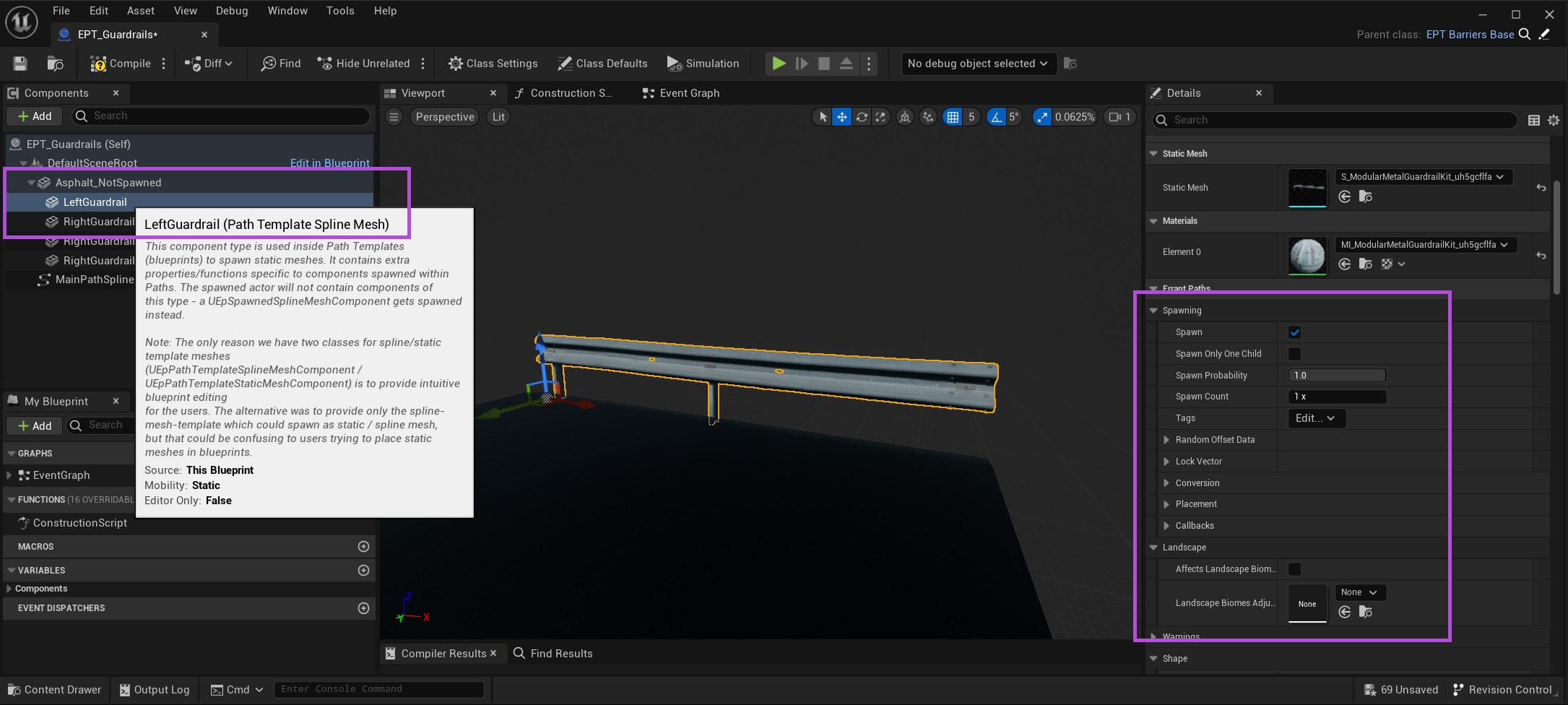
Meshes
The two most common types of components used in Paths are SplineMeshes and StaticMeshes. Errant Paths provides special versions of these components (PathTemplateSplineMesh and PathTemplateStaticMesh) that have extra properties related to Paths.

Spawn Conditions & Path Labels
Each PathTemplateGroup, PathTemplate or components can be spawned conditionally, based on user defined logic. That logic is defined in Path Labels (UEpLabel blueprint) that implement a IsFulfilled function. That function is then evaluated for different positions along the Path and the results decide which templates/components are spawned. You could for example have a "SharpTurn" Label that is active in areas where the road's turn radius is small. And based on that Label you could spawn solid or broken line lane markings.
Labels also support manual editing of procedural Labels and fully painting Labels by hand.
Generation Callbacks
Meshes spawned by Paths occasionally require post-processing. For example rocks spawned by a river might need to be projected downwards onto the landscape. Or "Ice" meshes are designed to only appear on top of a "Snow" weightmap and need to be removed from other weightmaps. Errant Paths allows performing such post-processing via a system called GenerationCallbacks. These callbacks contain logic implemented in BP or code and can be configured to run for selected meshes.
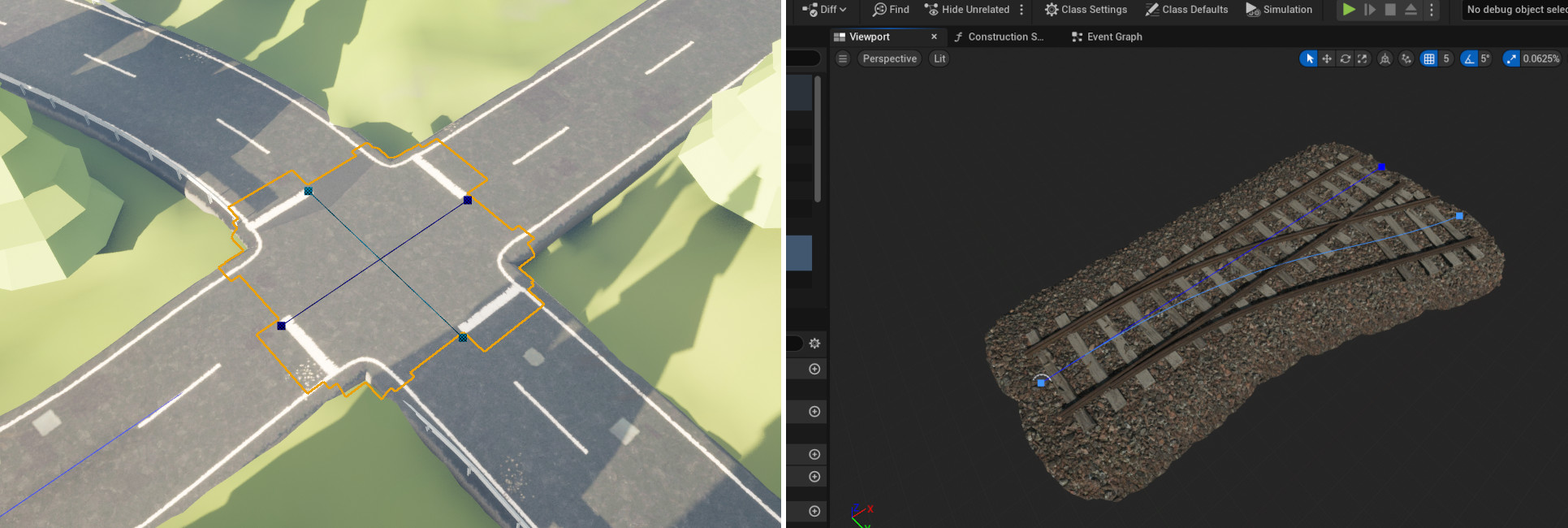
Intersections
Intersections in Errant Paths differ from normal Paths in only two aspects:
- they have multiple PathSplines in their PathTemplate
- they use a
StretchDeform Mode, while normal Paths useRepeatmode (set in PathDescription->PathAdjustment).
PathSpline ends serve as connections points for neighbor Paths.

Roadmap: We support bending intersections with the main PathSpline and secondary PathSplines, but lack proper tools to manage how multiple PathSplines affect meshes in different parts of an intersection. Improving this aspect is an important point on our roadmap.
BP API
Errant Paths also comes with BP API that allows building tools on top of the plugin. You could for example import real-world road data and generate Paths based on the imported splines.