Splines
You can spawn splines in a Path to for example set up AI, camera routes, navigation system etc. To add them to
PathTemplate they must be based on (inherit from) the UEpSplineComponent. This will allow you to override some
of the native functionality of our spline components, such as deciding if a spline should merge with another spline if
their ends are close to each other.
Splines are spawned separately in the SplineSubActor (see documentation)
The video below demonstrates process of adding and spawning BaseSplines.
Creating the Custom Spline Component
Blueprint
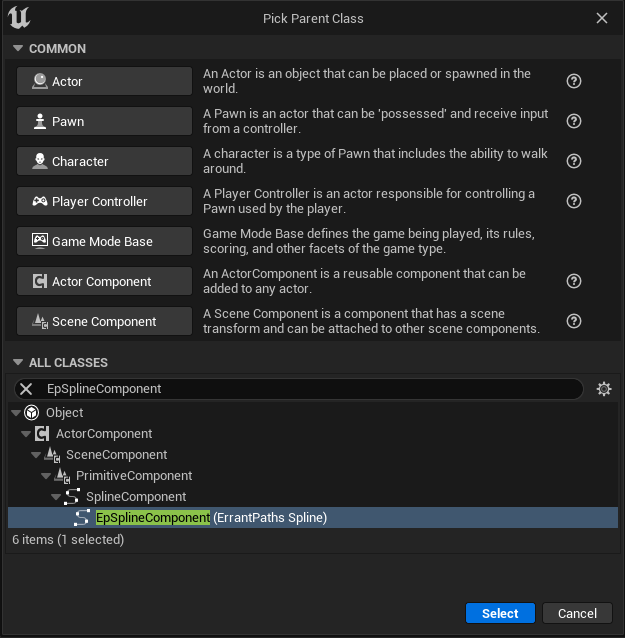
Create a new Blueprint and select EpSplineComponent as its Parent Class.

C++
class UCustomSplineExample : public UEpSplineComponent
Adding Custom Spline to PathTemplate
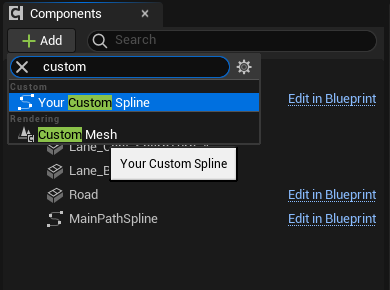
Once you created a custom class you add it to the root component of your PathTemplate.

CanMergeWith Function
When splines of same class are in proximity Errant Paths will try to merge them. When the ends of one spline are close to the ends of another spline (within one Path, splines of the same class), Errant Paths will try to merge them into a single spline. The distance threshold is based on "Max Dist Between Ends to Merge Splines" setting from a PathDescription.
However, merging two splines together may be undesirable if the splines have certain properties set to different values
(ex: color, type, tags, etc.). To prevent merging, you can override CanMergeWith function, both in Blueprint and in
C++.
In the below video, the red spline gets merged into the green spline undesirably and overriding CanMergeWith function
fixes the issue. We used component tags to differentiate the two splines.
CanMergeWith (Blueprint)
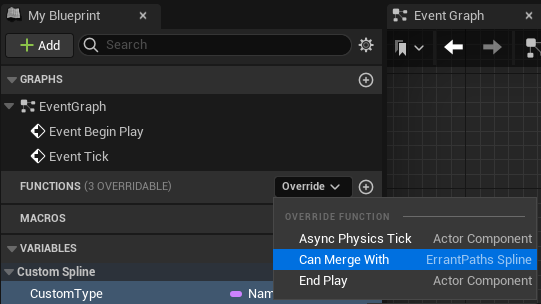
To override function in a Blueprint:
- Open your Custom Spline Blueprint.
- In Functions section of your Blueprint override
CanMergeWithfunction
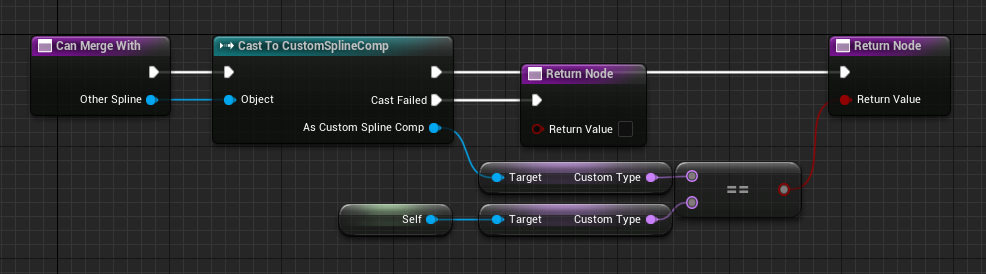
CanMergeWith Function has an input parameter Other Spline, which refers to another EpSplineComponent instance,
which is being considered for merging with this instance. You can use it to decide if you allow splines to merge,
for example by casting it to your custom spline type, reading a variable, and comparing its value with the same variable
from this instance.
In this example CanMergeWith function override, tries casting spline to our custom class,
if it succeeds it gets compared against this instance's CustomType value.
CustomType is a variable we added for this specific customization.

CanMergeWith (C++)
To override CanMergeWith in C++, your class needs to inherit UEpSplineComponent
virtual UEpSplineComponent* CanMergeWith(UEpSplineComponent& OtherSpline, float MaxDistBetweenEnds) override
| Parameter | Description |
|---|---|
OtherSpline | Pointer to another spline instance that is being considered for merging with the current instance. |
MaxDistBetweenEnds | Setting taken from PathDescription, defaults to 20 cm. |
| Returns | Description |
|---|---|
UEpSplineComponent* | Pointer to a spline that will be treated as the primary spline i.e. to which the secondary spline will be merged to. This decides the connection order - you typically want to pick the primary spline so that it ends where the secondary spline starts. Return nullptr if splines shouldn't be merged. |
The base implementation of CanMergeWith handles testing the distance and deciding the order of the connection
and calls the CanMergeWith Blueprint event if the spline ends are close to each other.
Example class that overrides CanMergeWith():
UCLASS(Blueprintable)
class UCustomSplineExample : public UEpSplineComponent
{
GENERATED_BODY()
public:
virtual UEpSplineComponent* CanMergeWith(UEpSplineComponent& OtherSpline, float MaxDistBetweenEnds) override
{
return bMerge ? Super::CanMergeWith(OtherSpline, MaxDistBetweenEnds) : nullptr;
}
UPROPERTY(EditAnywhere)
bool bMerge = false;
};
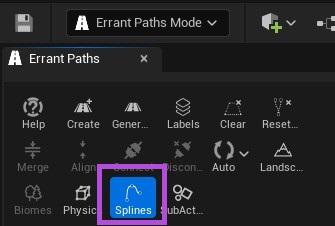
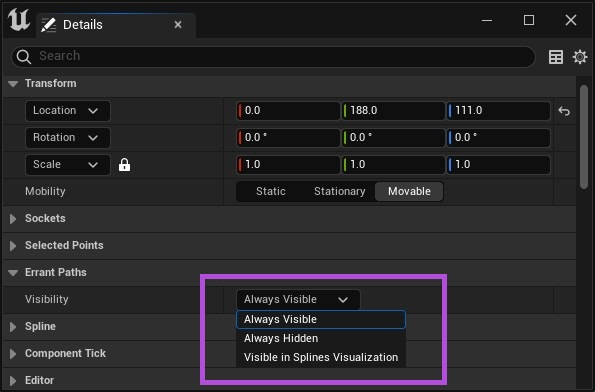
Visibility
Visibility of spawned splines is controlled by the "Splines" button in the Errant Paths Mode

and their "Visibility" property.

Available options:
- Always Visible - will show spawned splines of a selected actor even if the button is not toggled.
- Always Hidden - will never show spawned splines of a selected actor.
- Visible in Splines Visualization - will show spawned splines of a selected actor only if the button is toggled.